
Jordan Morrison
Web Developer | Mobile Developer | Graphic Designer | UX & UI Designer
Portfolio
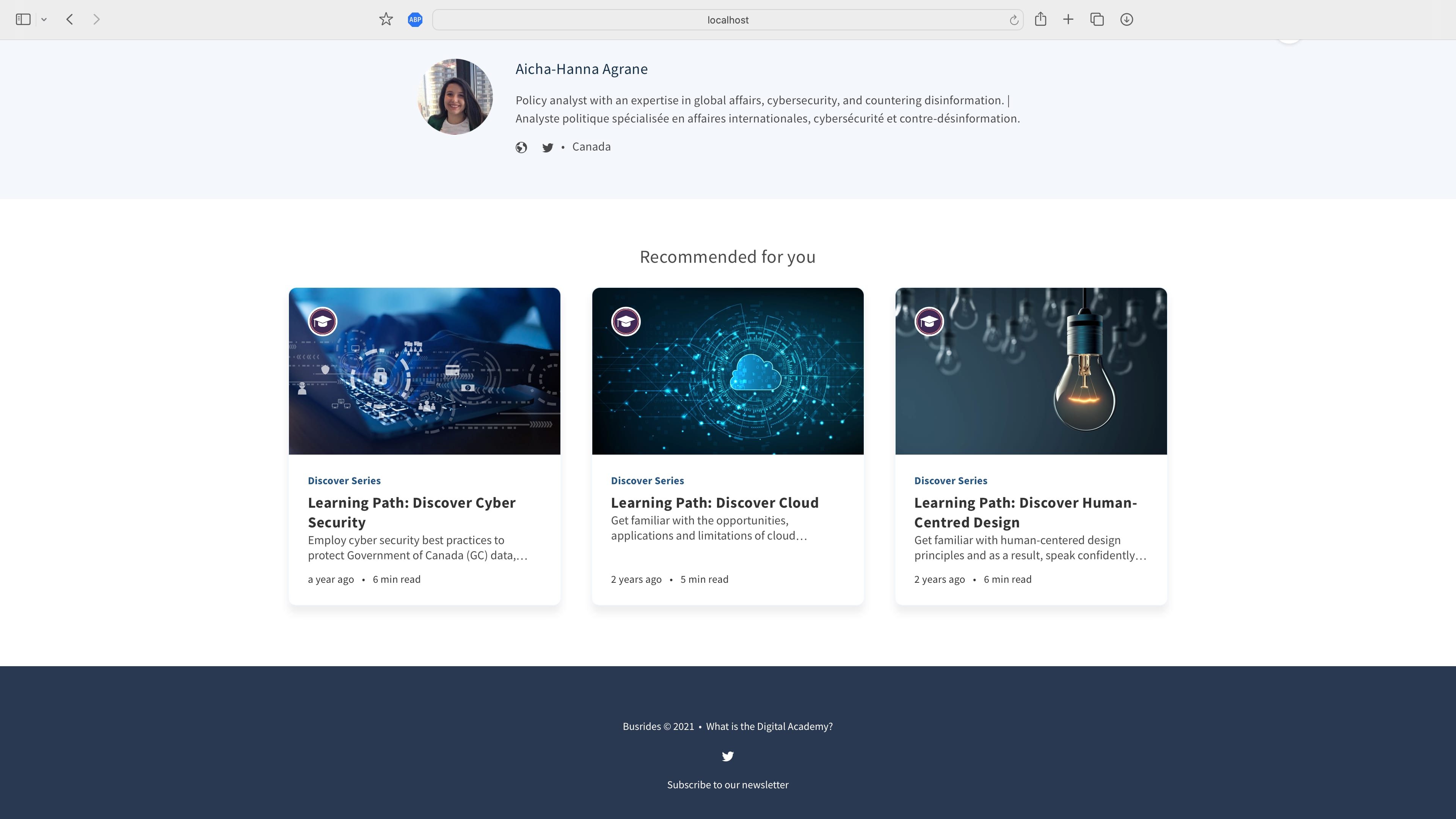
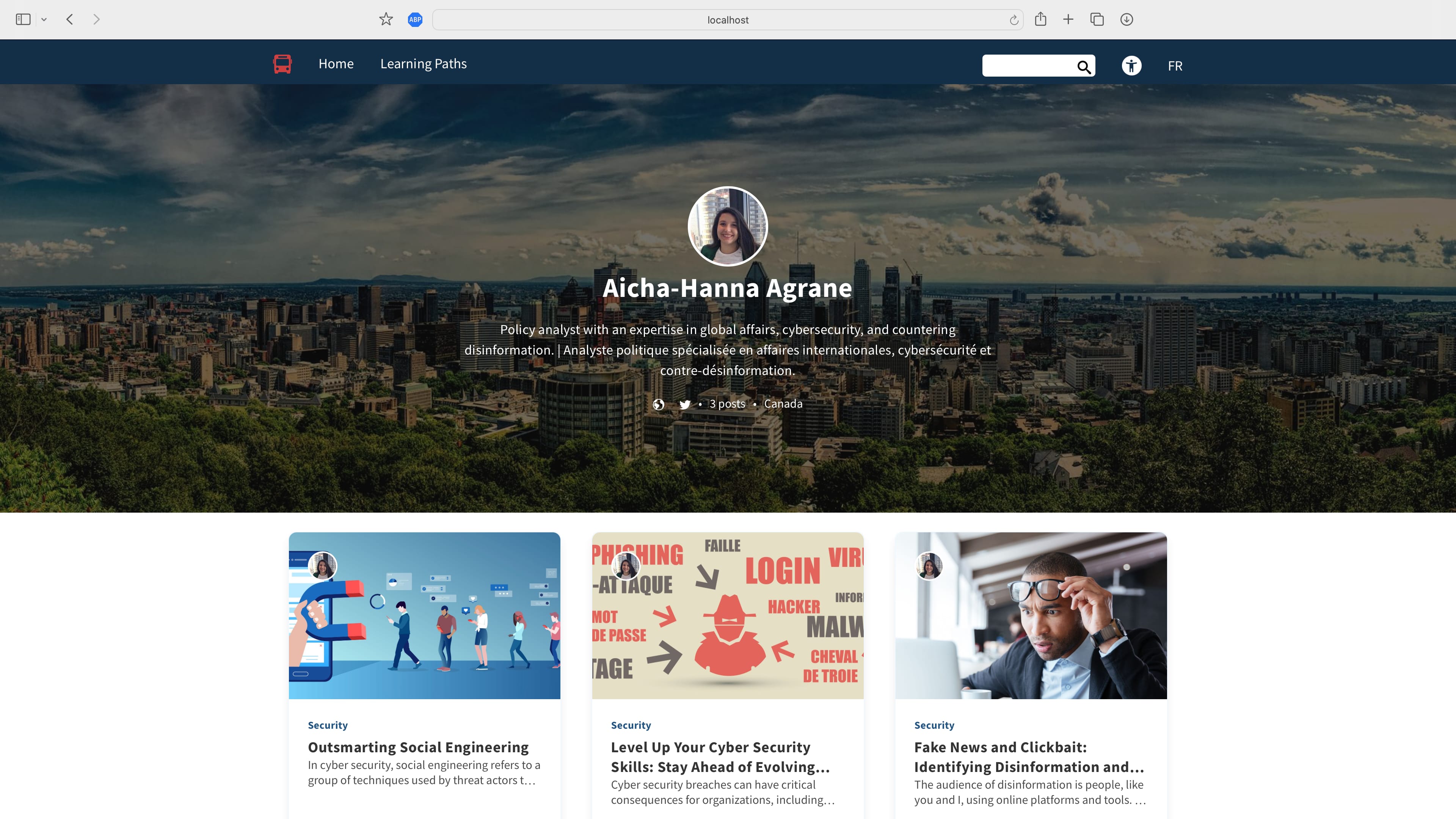
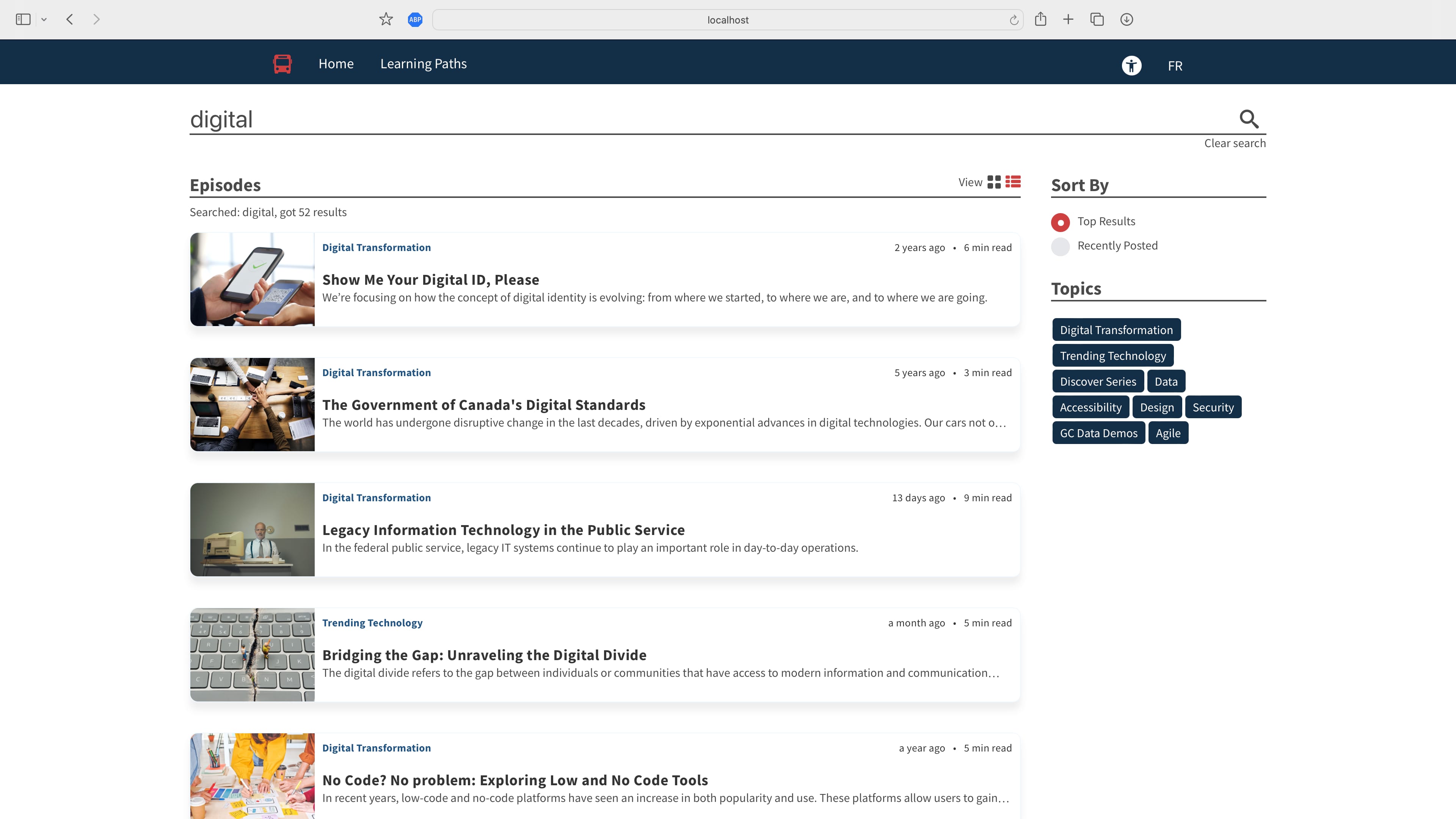
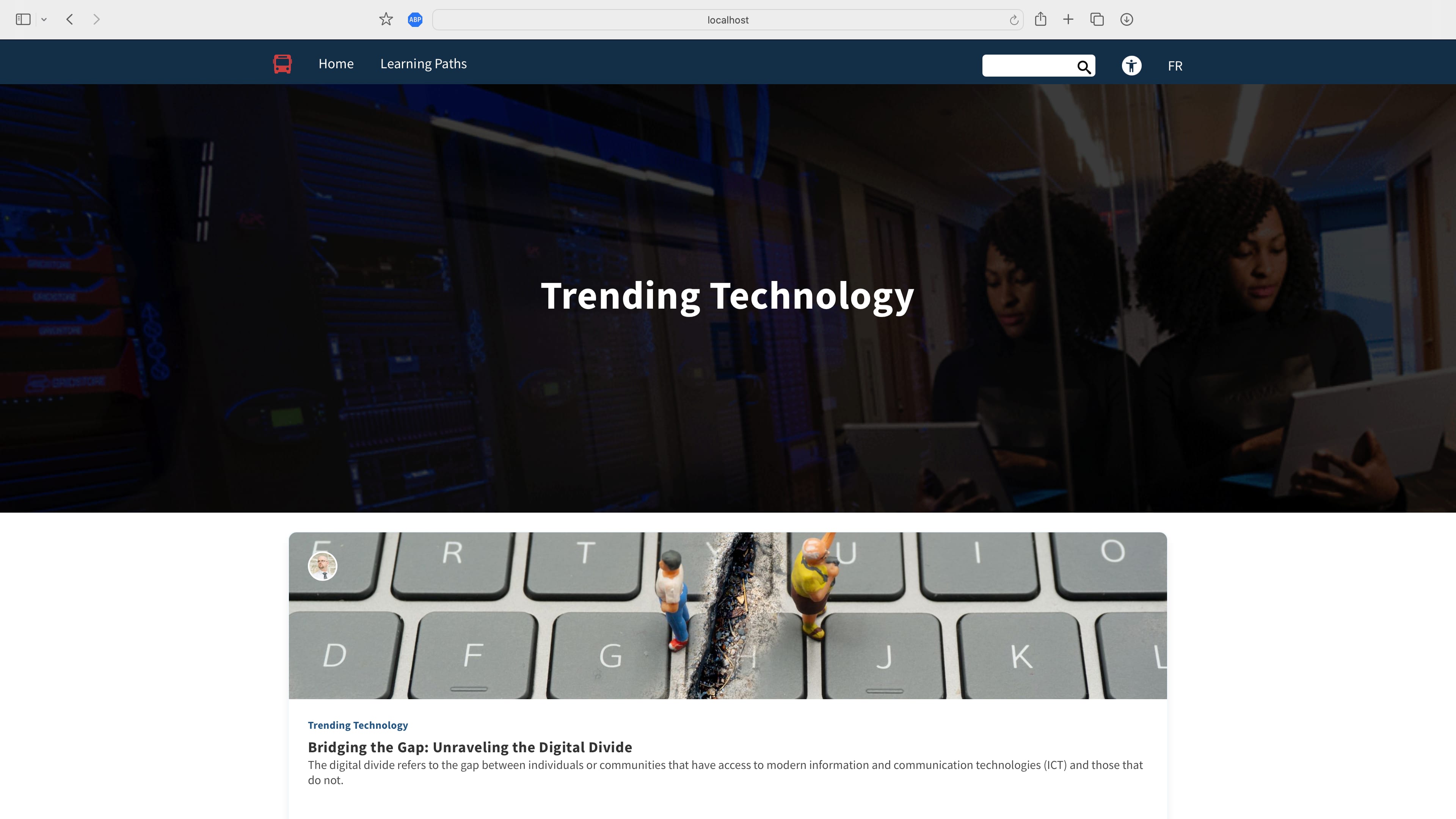
Busrides
Introducing Busrides: As the lead developer and designer, I transformed Busrides into a dynamic micro-learning platform with a name inspired by those fleeting moments on a bus ride to work when one can acquire new knowledge. Originally a modest WordPress site with a handful of users, I embarked on a comprehensive redesign, exploring alternative headless CMS options, and ultimately rebuilding the platform using Next.js and Ghost CMS. Along the way, I introduced engaging events, including an advent calendar filled with daily data insights and an interactive Easter egg hunt that led users across the site. Thanks to these enhancements and the platform's new design, Busrides experienced remarkable growth, attracting over 10,000 users monthly. Recognized for my technical and communication skills, I was offered a full-time, indeterminate position, where I not only met with business owners to translate objectives into code but also excelled in writing clear and accessible documentation, earning praise from non-technical team members. Busrides has evolved into a thriving hub for learning, made possible by this transformative journey.
 Next.js
Next.js React
React Node.js
Node.js JavaScript
JavaScript HTML
HTML CSS
CSS Adobe XD
Adobe XD React Native
React Native
Open Call
Open Call was a project initiated and quickly built during the heart of the COVID-19 pandemic, serving as a lifeline to smaller organizations and municipalities by providing them with essential COVID-19 related tools and resources. Collaborating with the Canadian Digital Service, Code for Canada and the Canada School of Public Service, I volunteered outside of my normal duties, taking on the role of lead developer for this crucial initiative. Open Call functioned as a comprehensive catalog of valuable COVID-related resources, tools and APIs powered by a simple yet powerful backend built on the Google sheets API - easily enabling non-technical staff to add new resources. My dedication and impact was so significant that it led to being scouted by the Chief Medical Officer of Canada, Dr. Theresa Tam to contribute to the development of a data management tool for handling the influx of COVID-19 data her team was receiving. The tool has since been decommissioned and with the API being taken down, the loading indicator now spins where the catalogue items were.
 React
React JavaScript
JavaScript HTML
HTML CSS
CSS
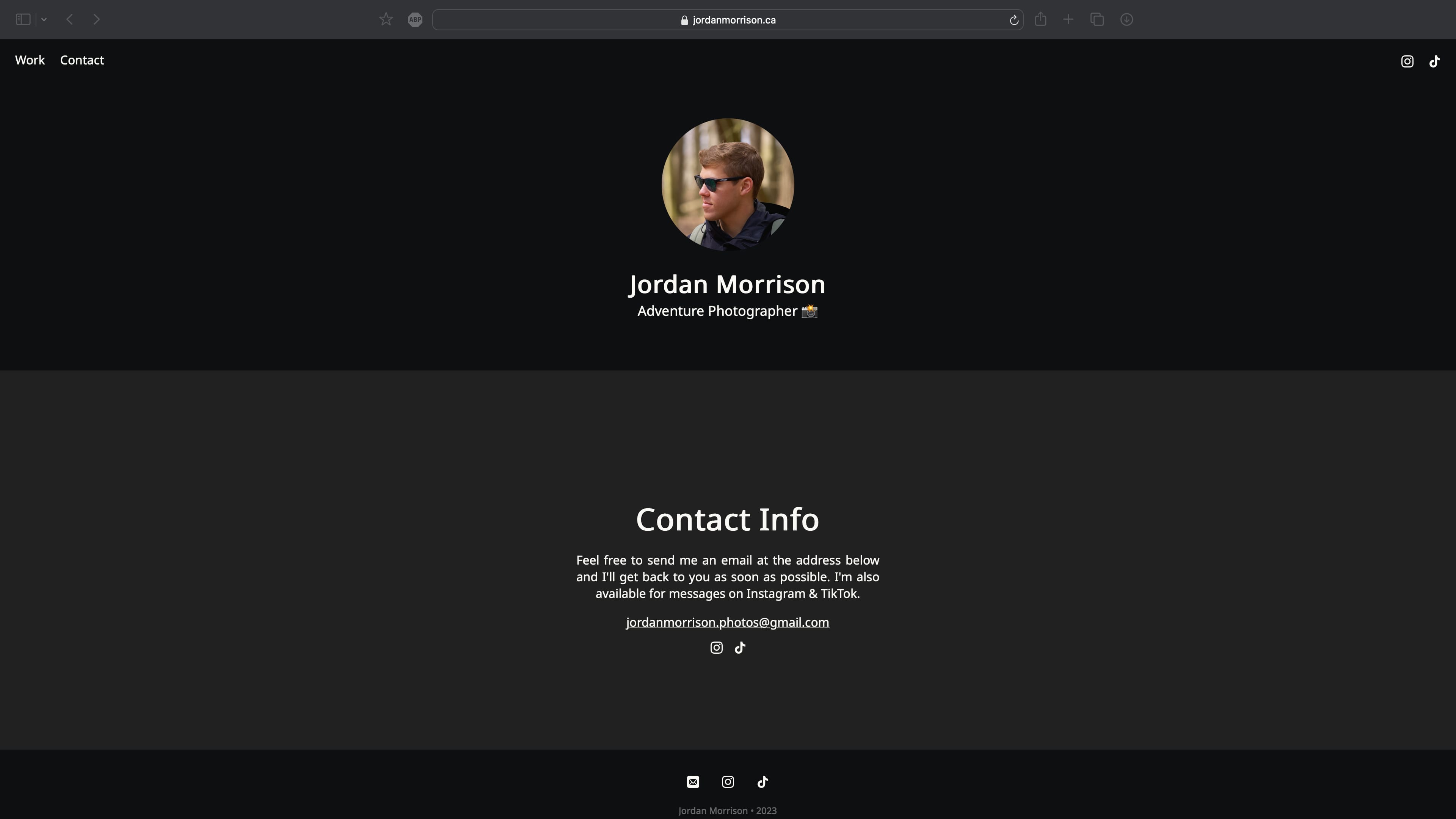
Photography Portfolio
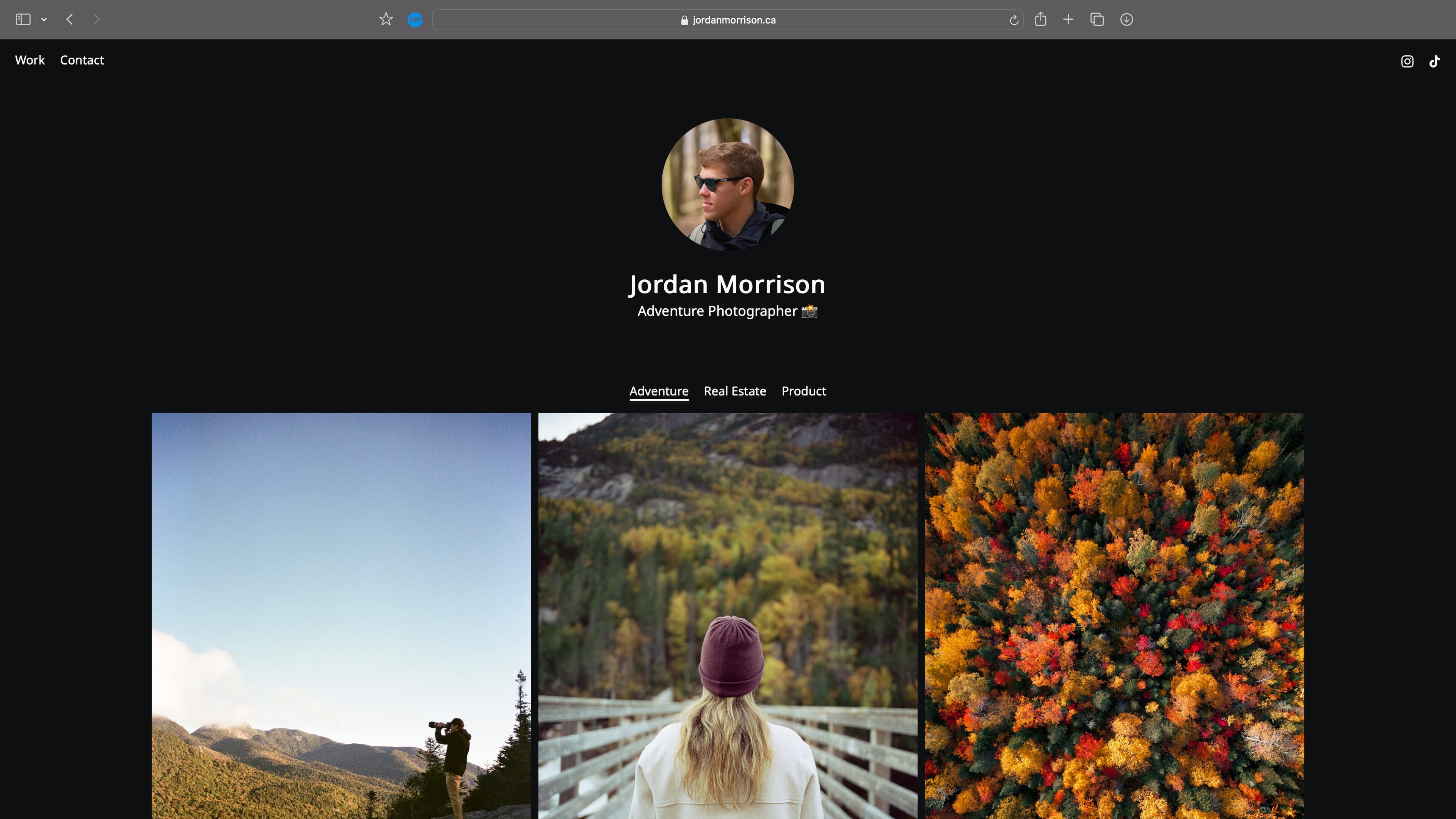
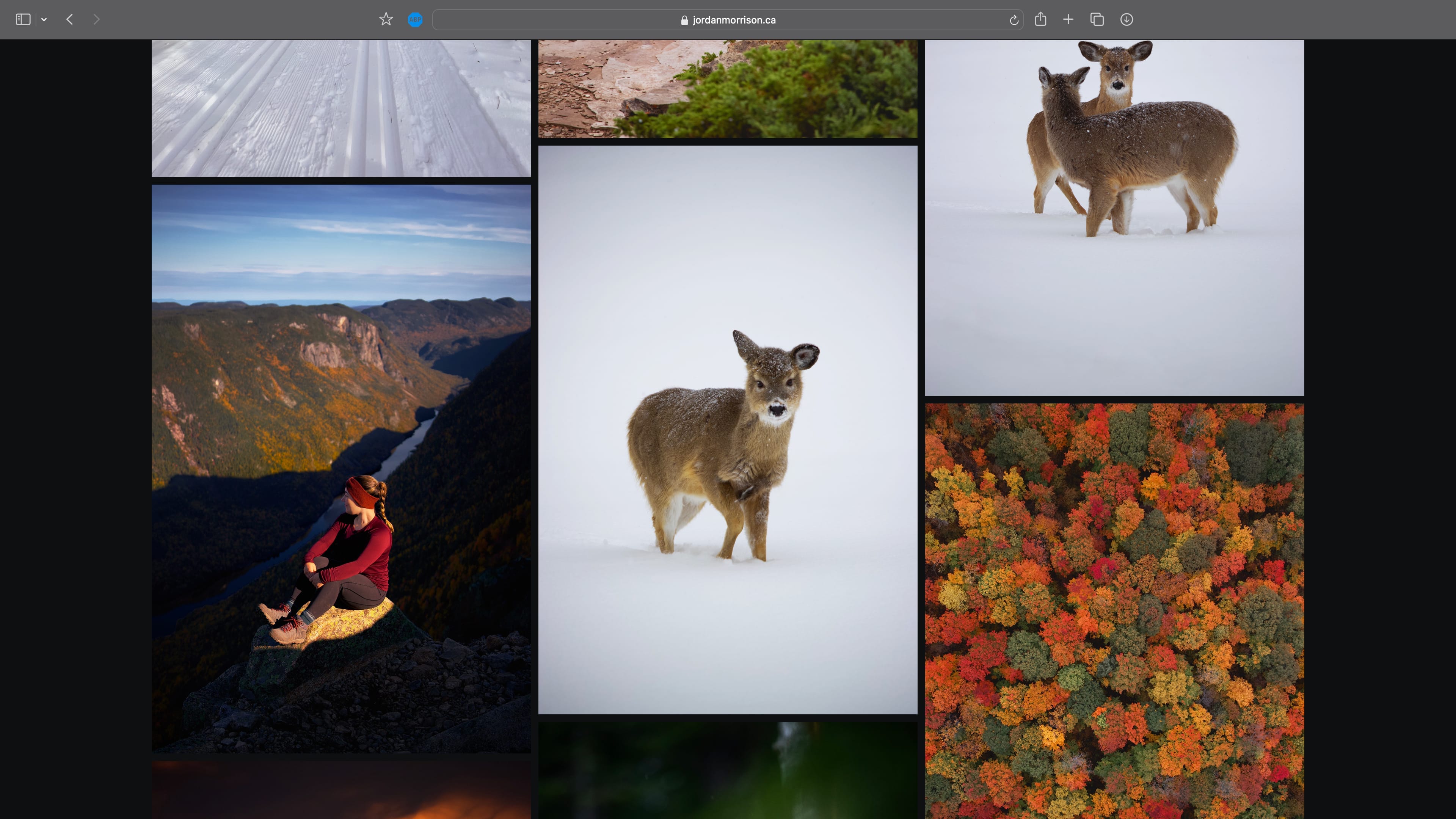
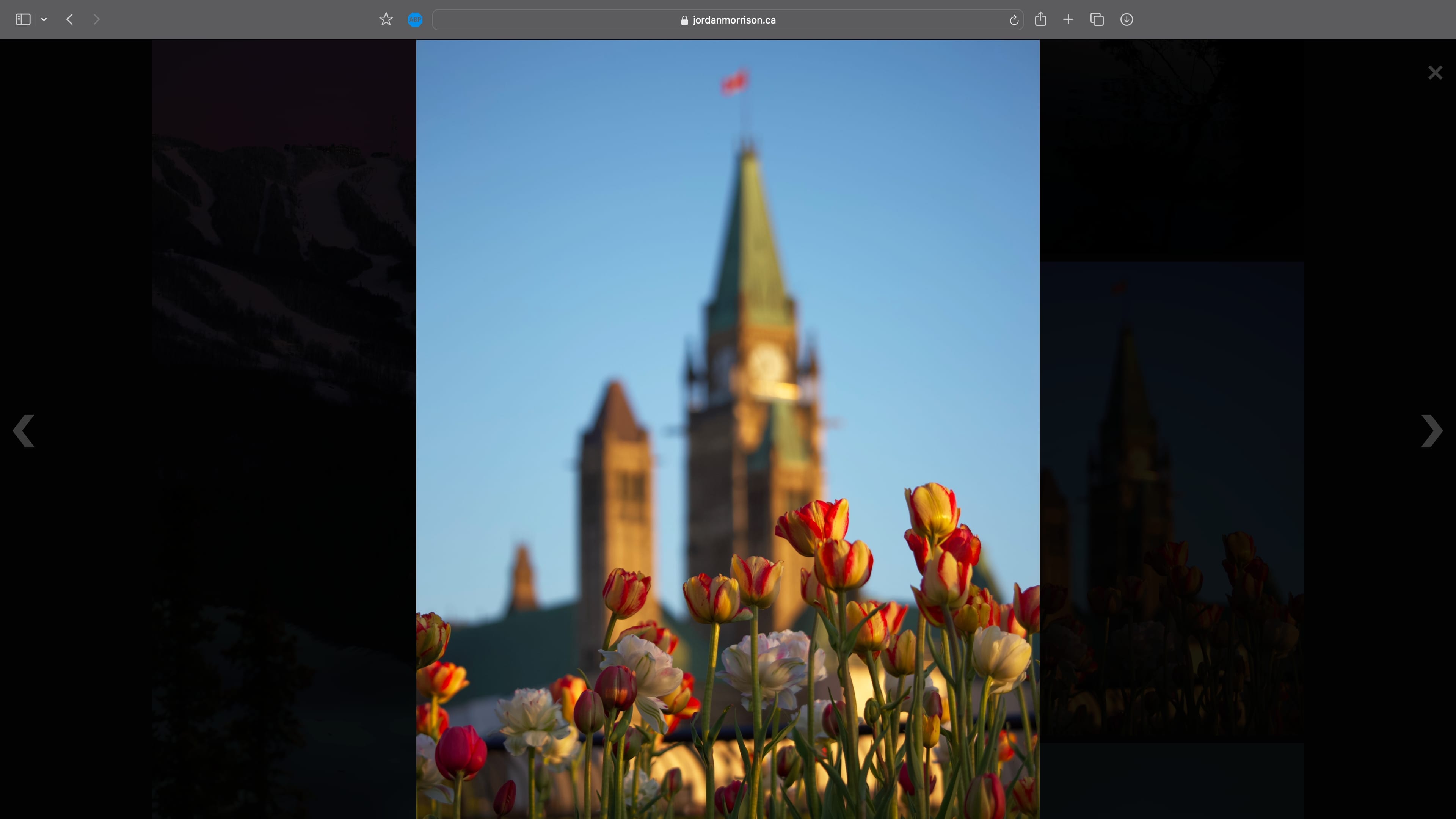
Built as my own portfolio, jordanmorrison.ca is a simple yet captivating website utilizing the latest web technologies. With millions of views on my social media it was important to create the site with lightweightness in mind as as the magnitude of visitors could quickly drive up hosting costs. With this, I'm proud to say I've done just that as the site remains online at near zero cost. Feature wise the site has a custom photo grid component, showcasing a selection of my photos along with a dynamic dark mode that automatically adjusts according to the user's browser and device settings. While simple, this site helps to create an immersive and visually stunning experience for visitors to explore my photographic work all while staying lightweight to keep costs down.
 Next.js
Next.js React
React JavaScript
JavaScript HTML
HTML CSS
CSS
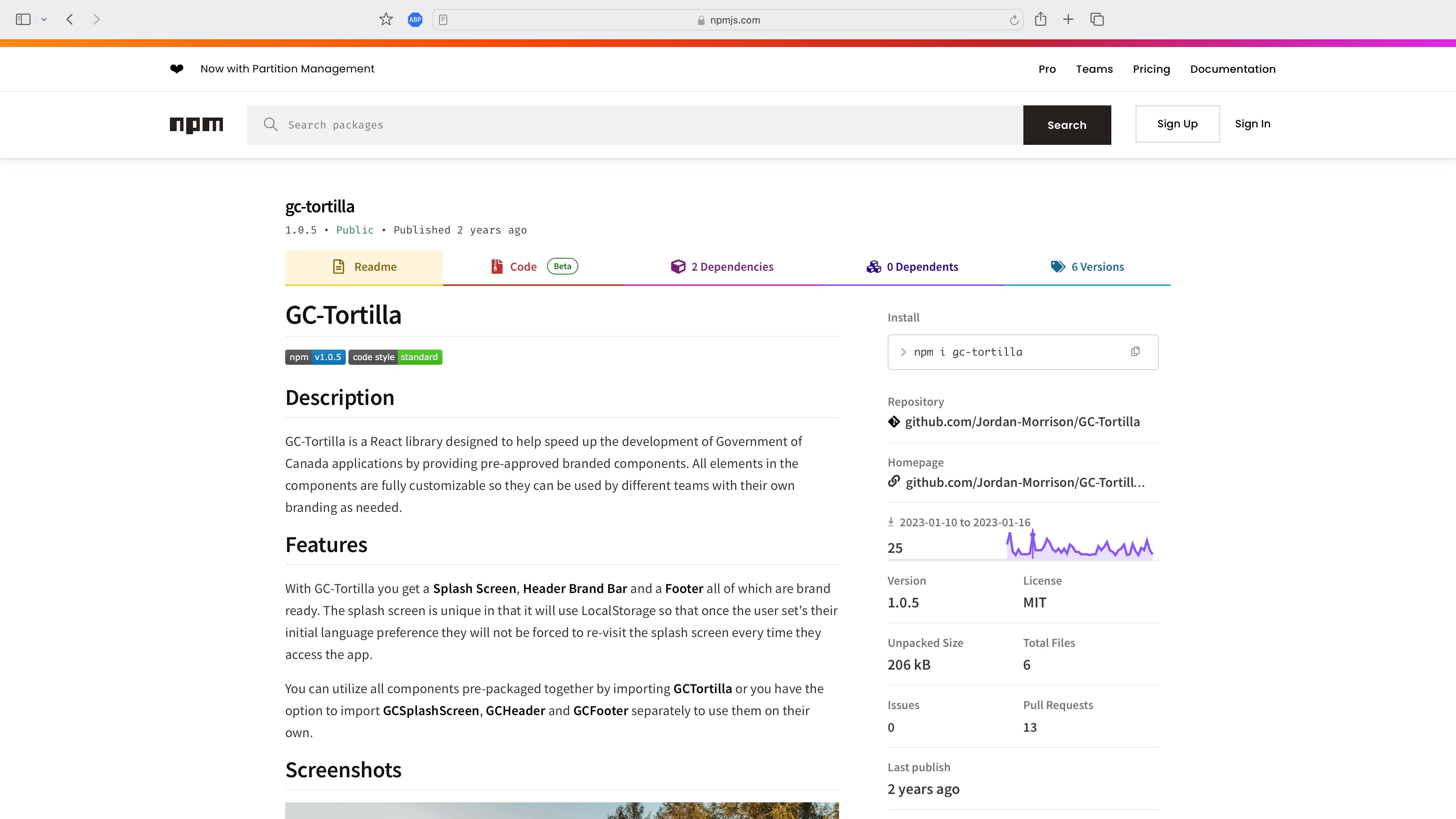
GC-Tortilla
GC-Tortilla is a React library designed to help speed up the development of Government of Canada applications by providing pre-approved branded components. All elements in the components are fully customizable so they can be used by different teams with their own branding as needed. With GC-Tortilla you get a Splash Screen, Header Brand Bar and a Footer all of which are brand ready. The splash screen is unique in that it will use LocalStorage so that once the user set's their initial language preference they will not be forced to re-visit the splash screen every time they access the app. You can utilize all components pre-packaged together by importing GC-Tortilla or you have the option to import GCSplashScreen, GCHeader and GCFooter separately to use them on their own. This library is hosted on NPM and showcases my ability to write clear & concise documentation.
 React
React
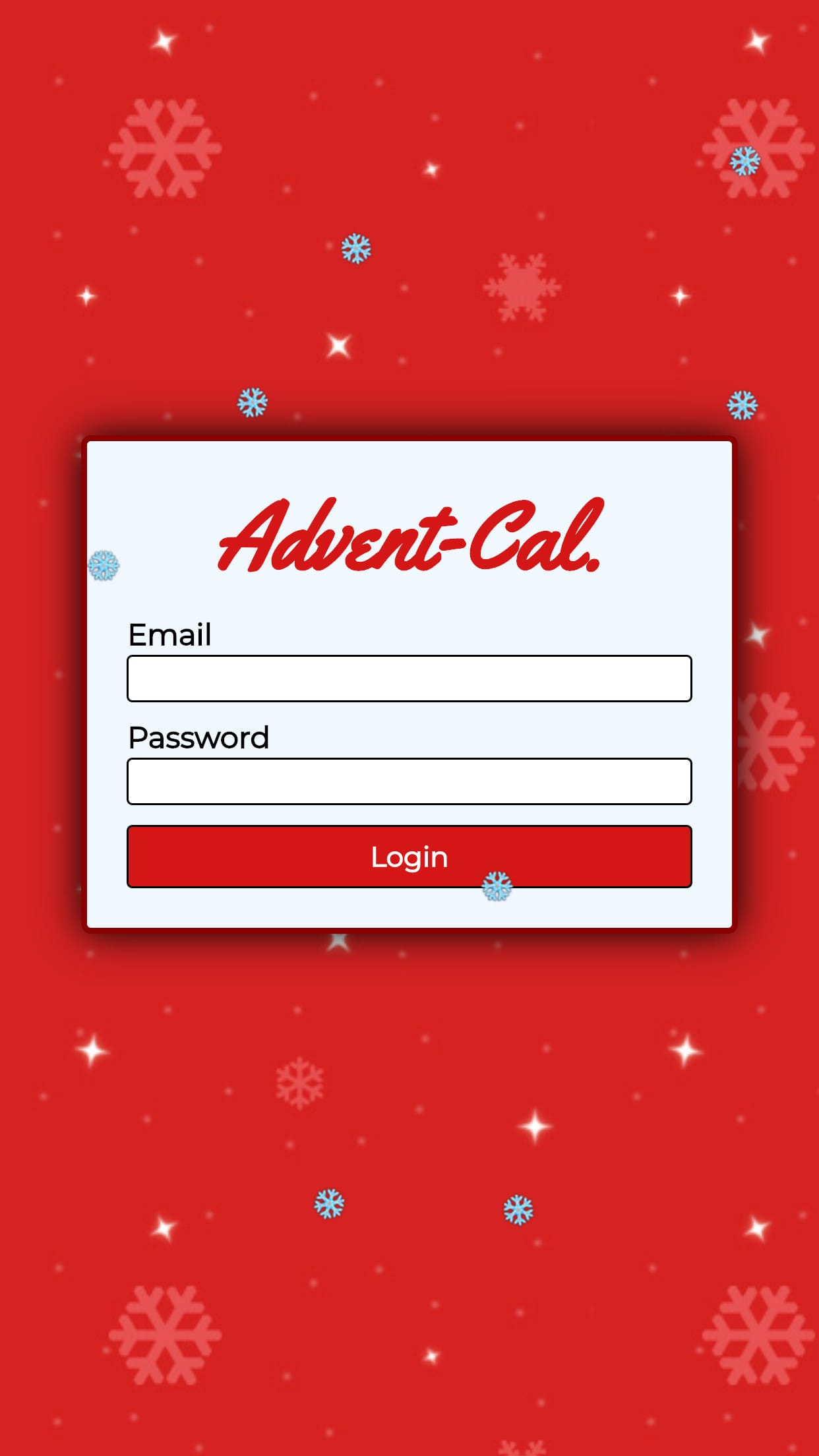
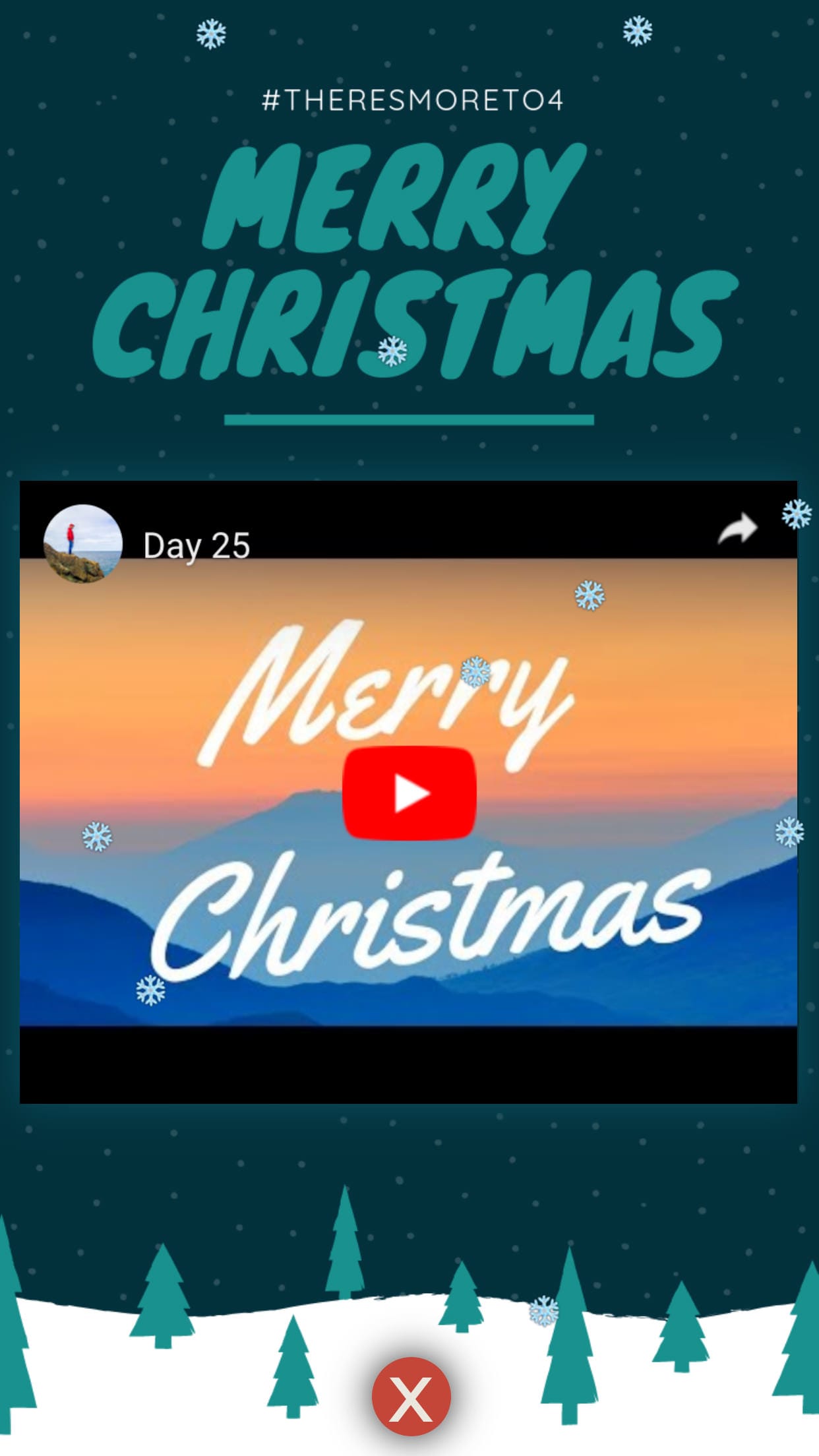
Advent Calendar
This advent calendar was a gift for my family and everyday of December, up until Christmas it would give them a hint as to what their presents were going to be. The calendar was full of animations with snow constantly falling and gift wrap when opening a new day on the calendar. This project also featured a backend with email & password authentication using Firebase. This protected any leaks as only data up and until that day would be sent to the app from the server.
 Node.js
Node.js MongoDB
MongoDB JavaScript
JavaScript HTML
HTML CSS
CSS
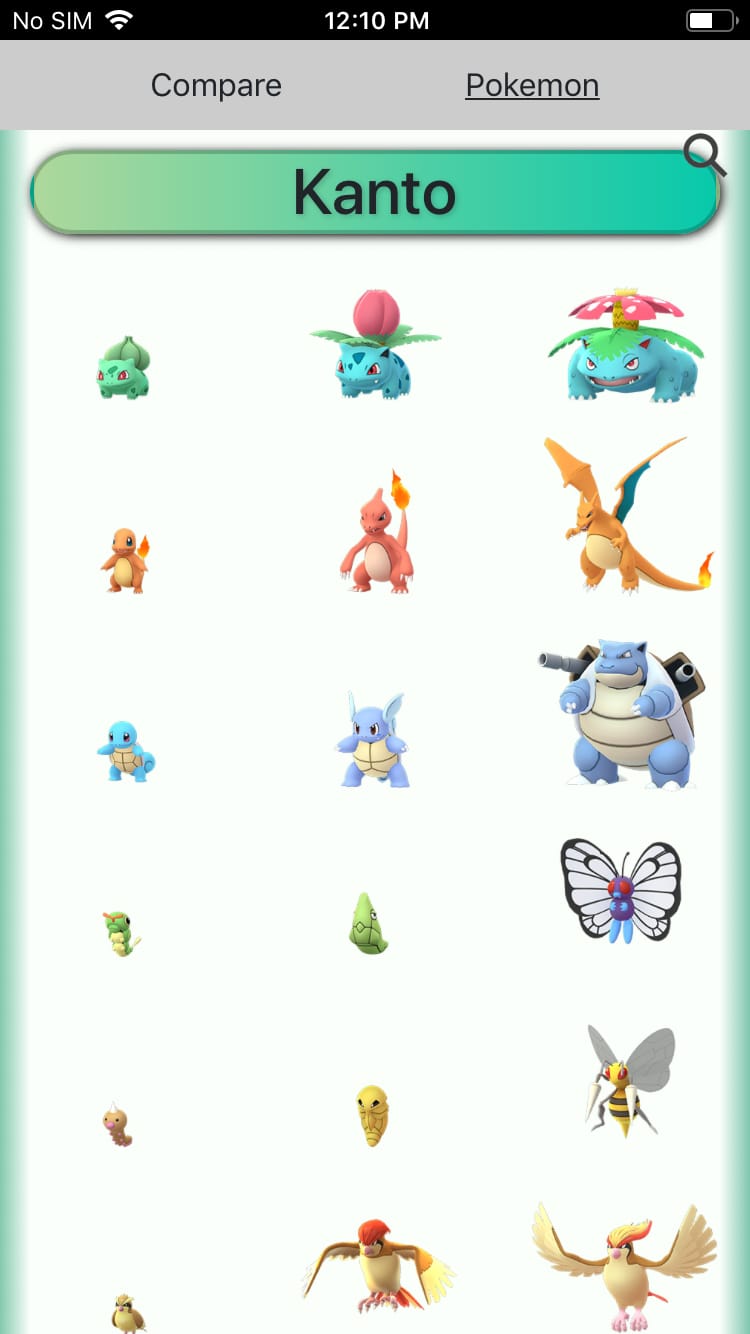
Pokédex Go
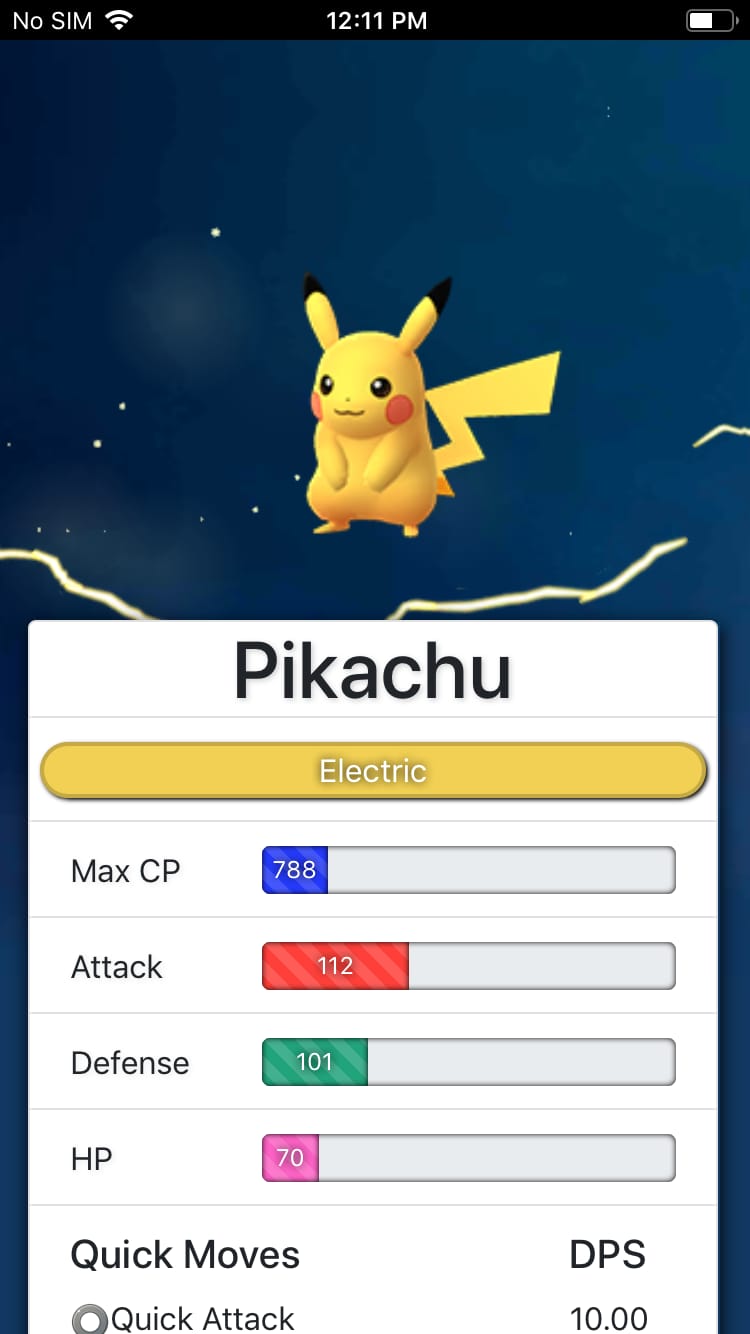
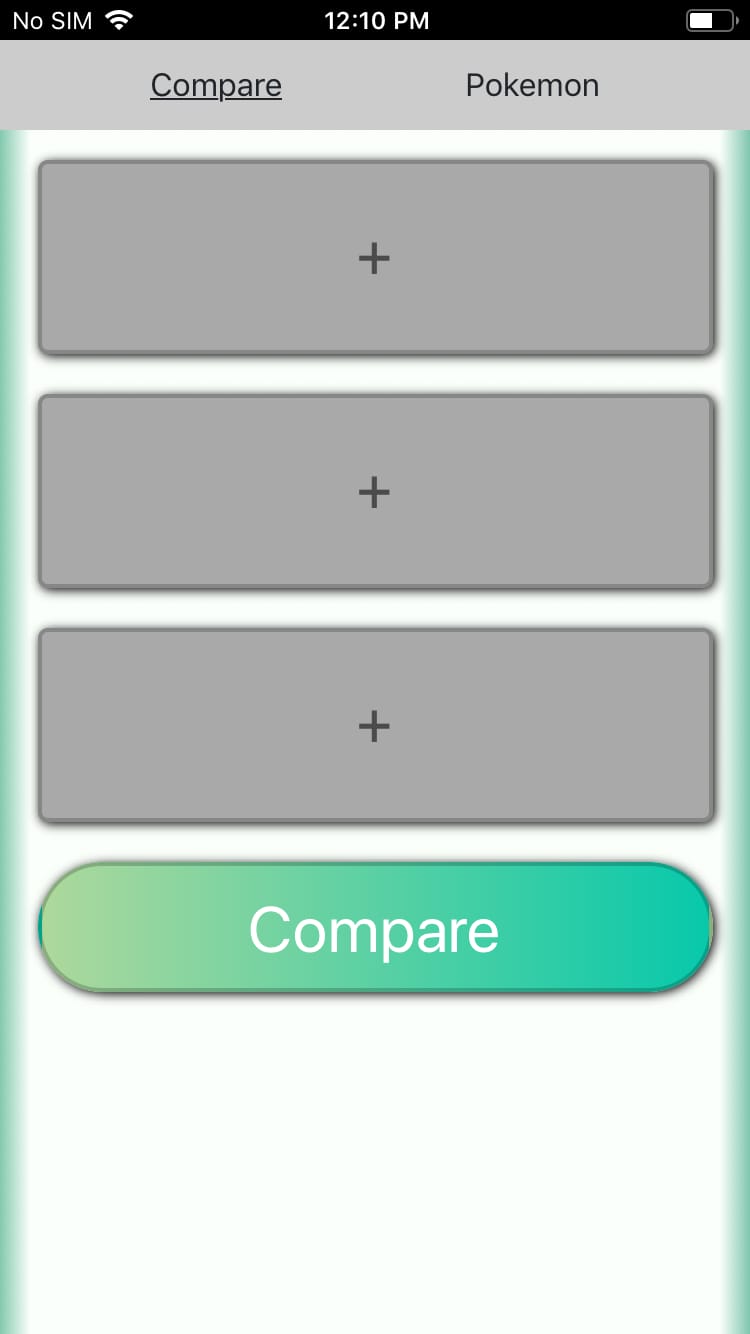
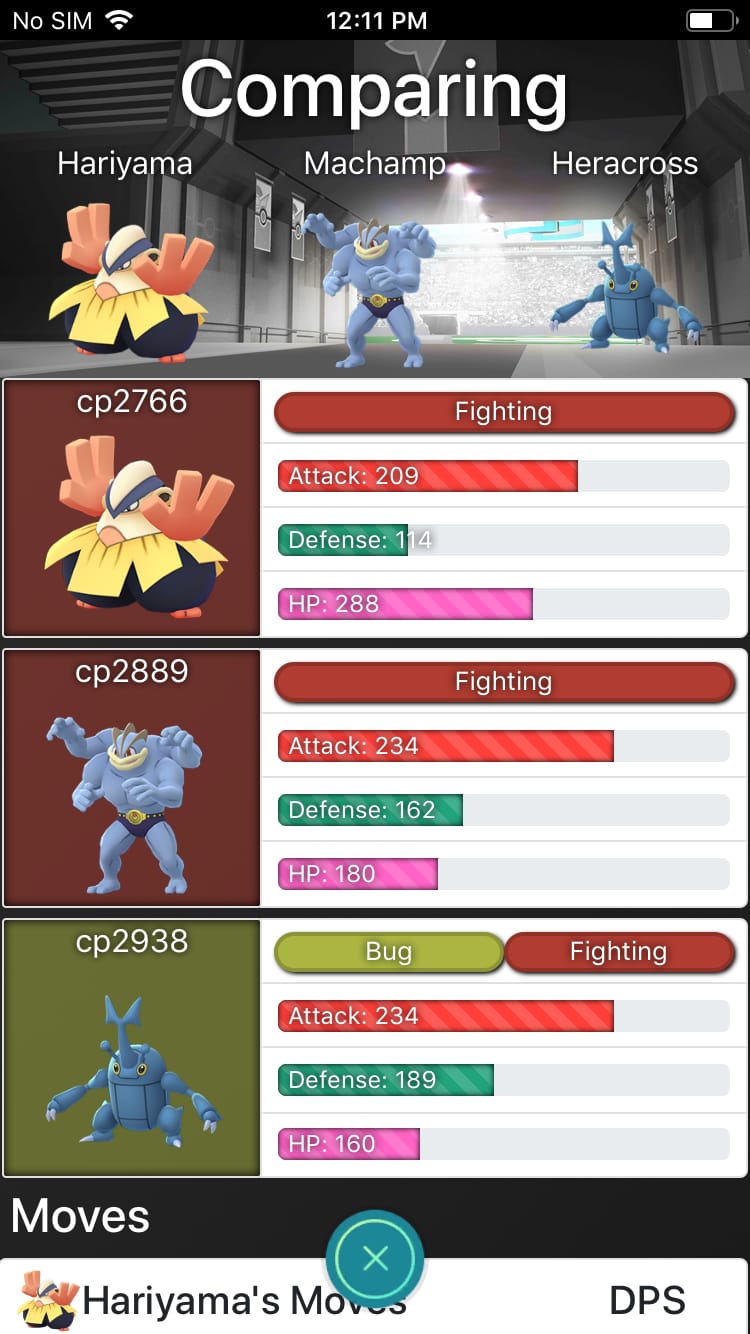
Starting out as a simple assignment, Pokédex Go grew into a large side project. We were to build a basic app with a list and detail view. I chose to base my app on the popular game Pokémon Go, creating a wiki like app for players. After submitting my assignment I began adding more features and screens, integrating tools like Google Analytics and added a JSON server used to detect updates and news items. I then rolled out the app by advertising on social media and began having daily users!
 Node.js
Node.js JavaScript
JavaScript HTML
HTML CSS
CSS
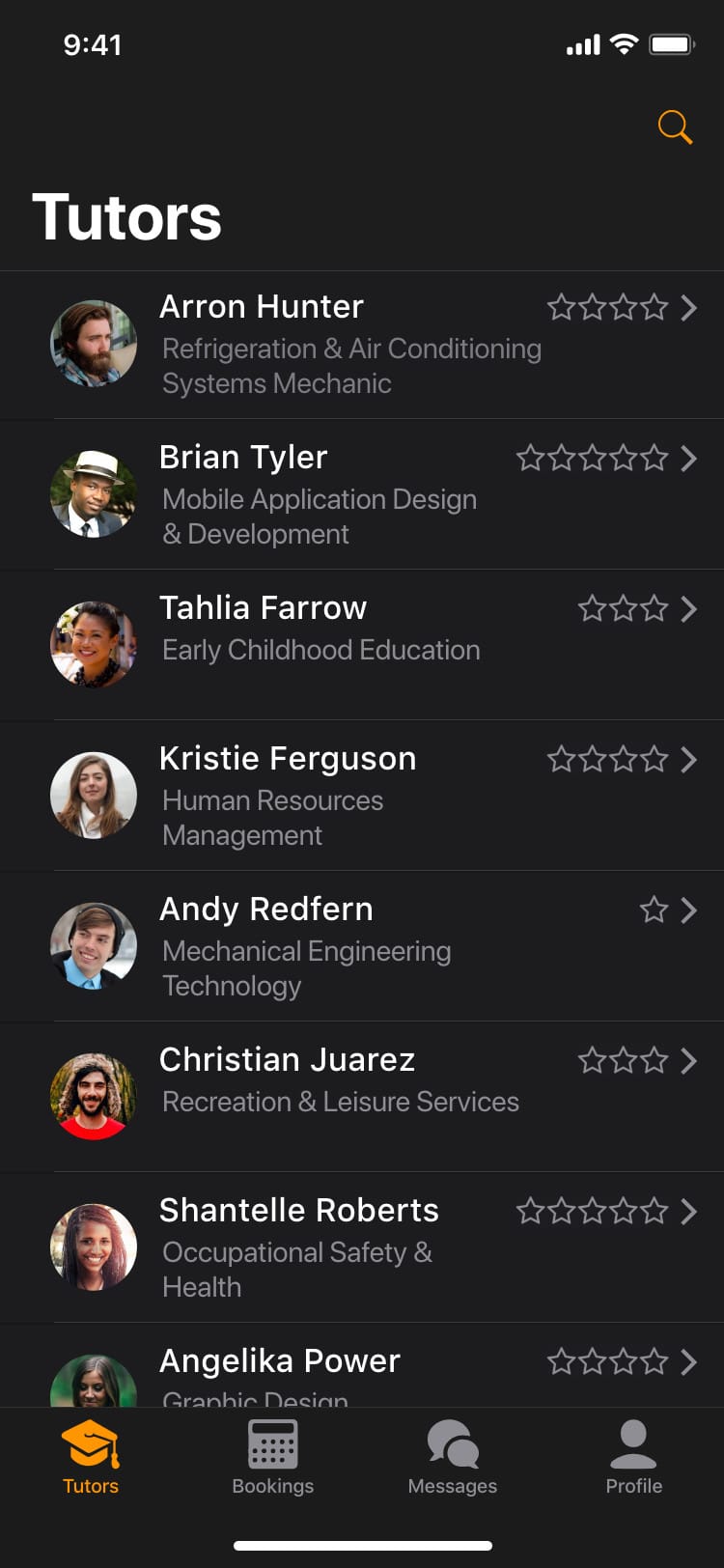
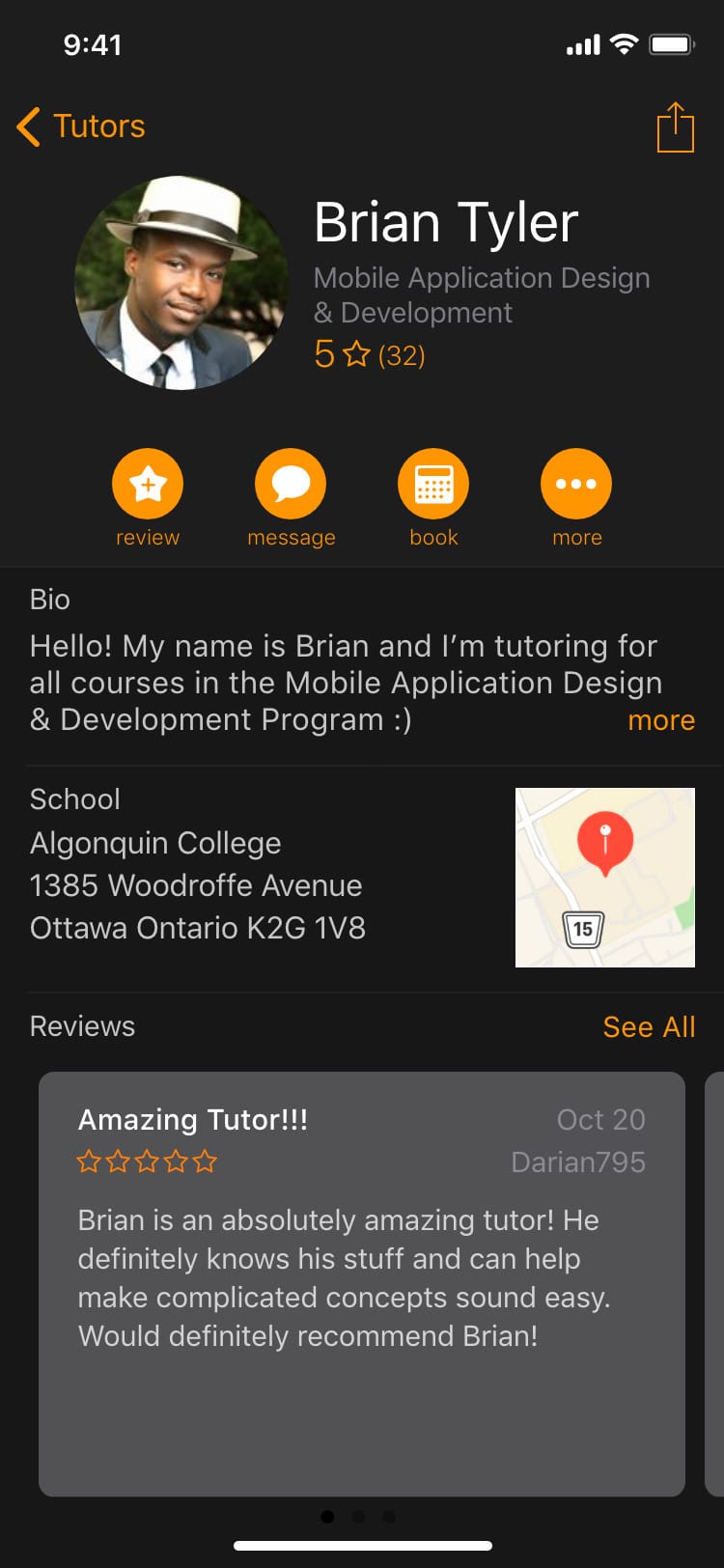
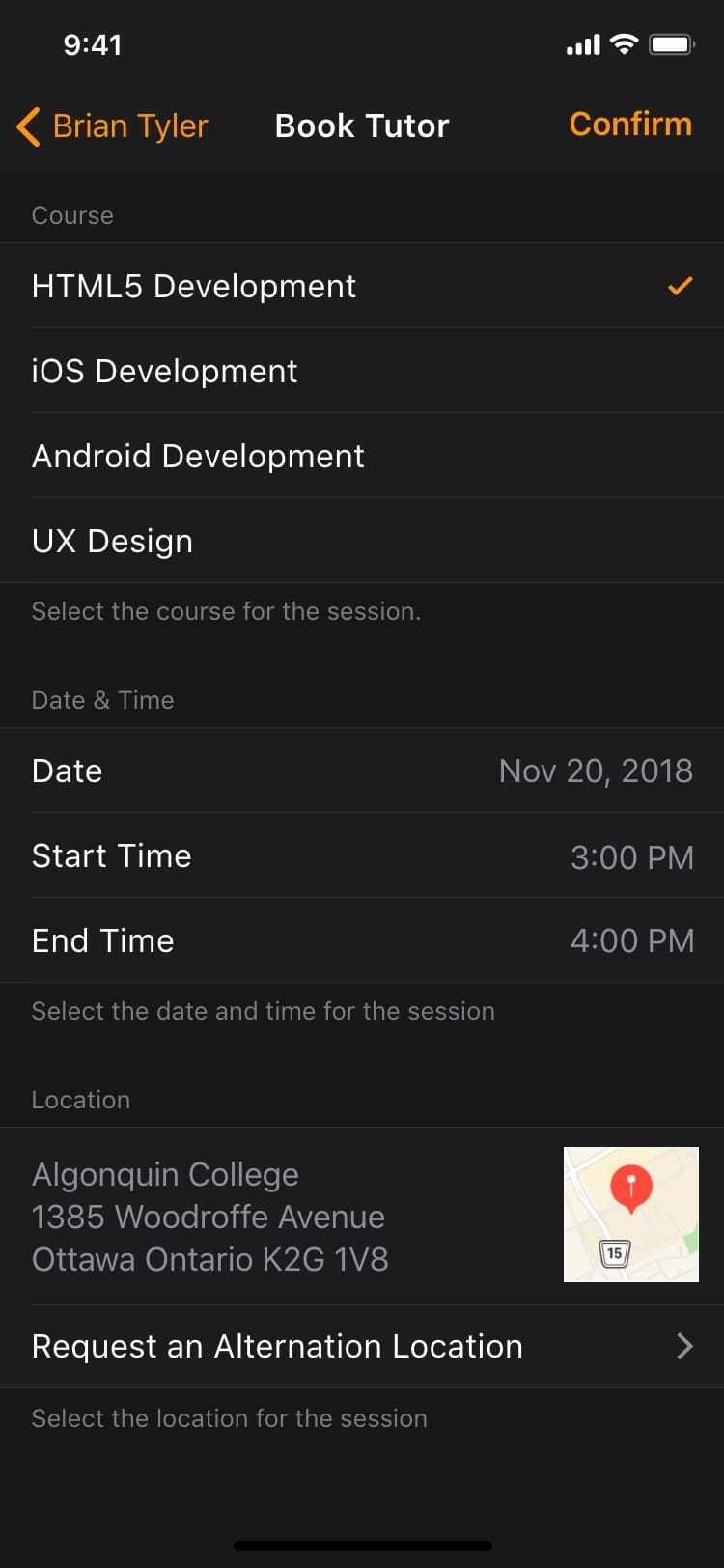
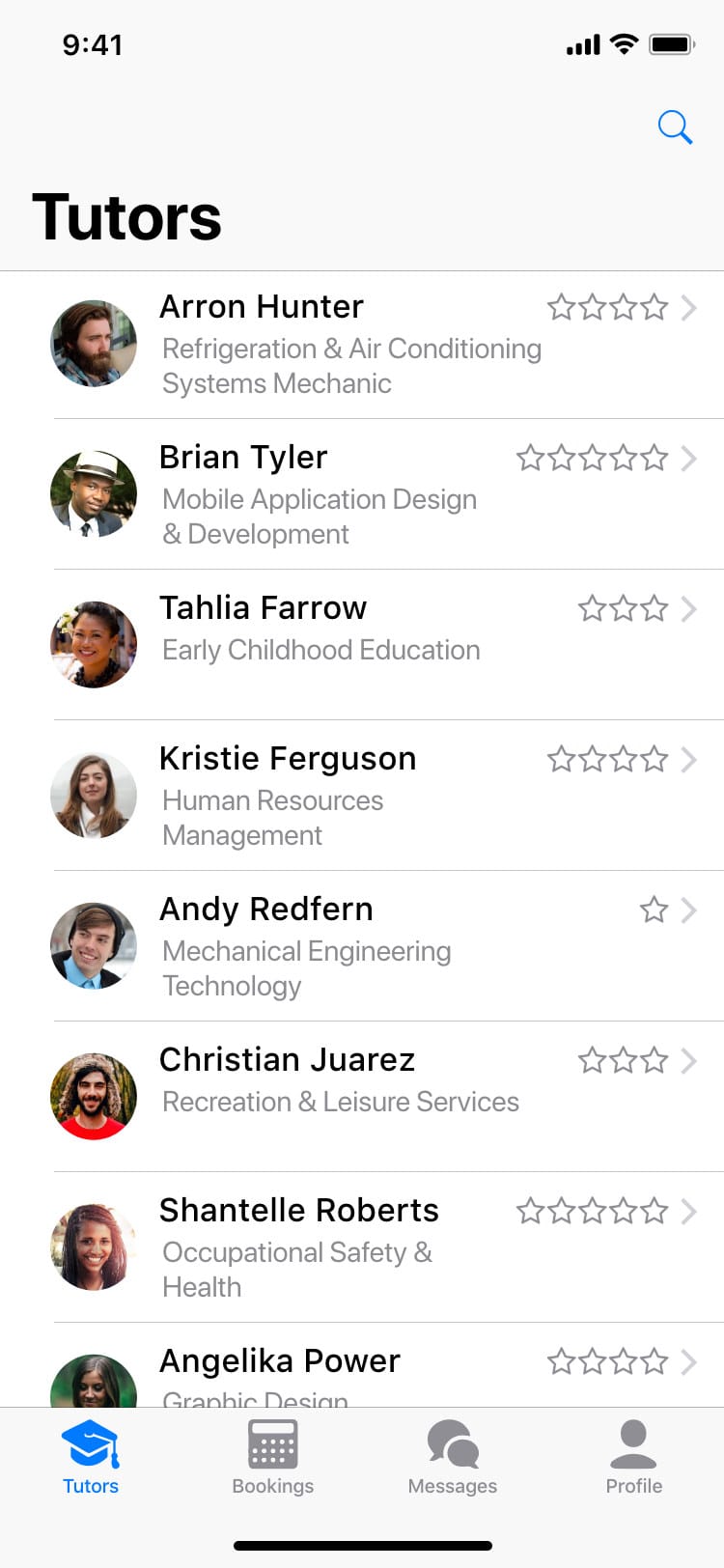
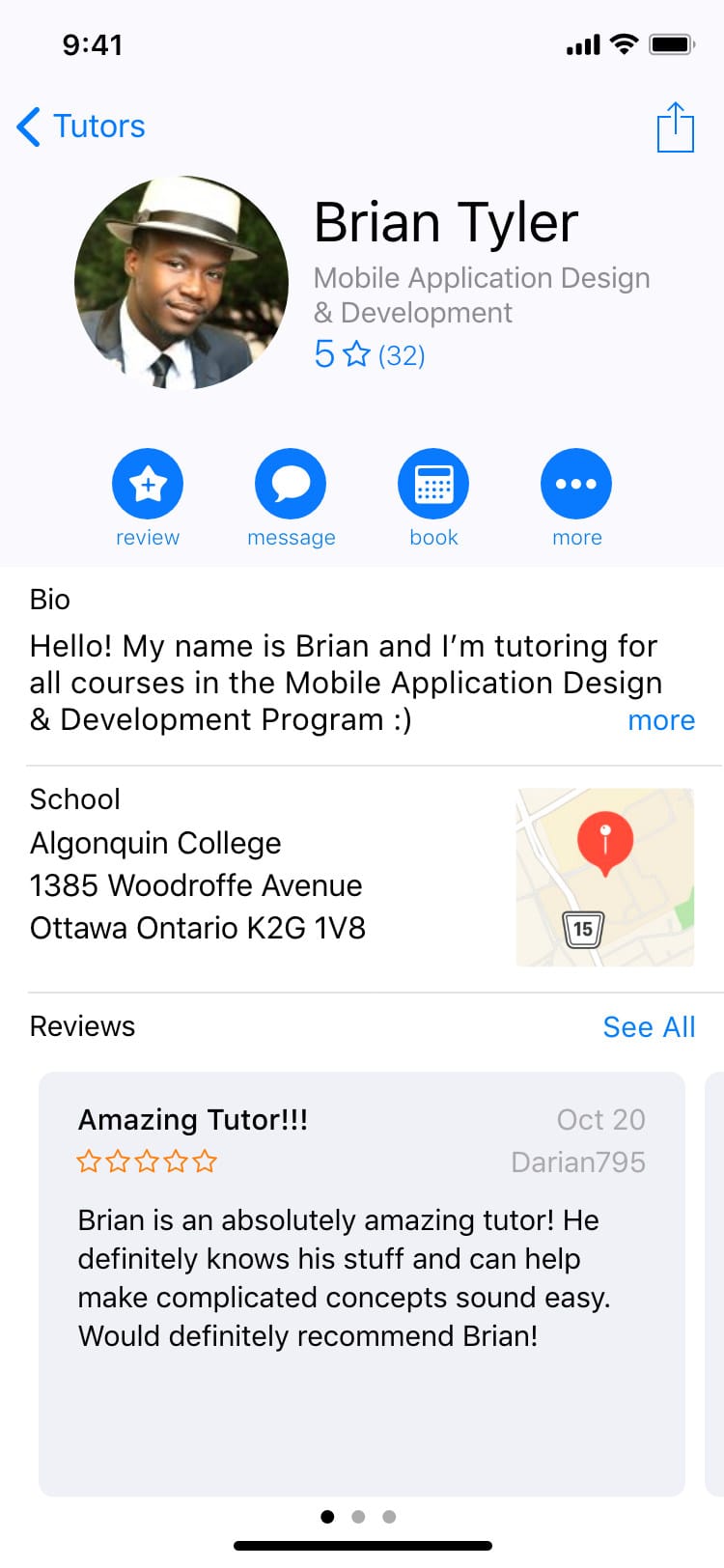
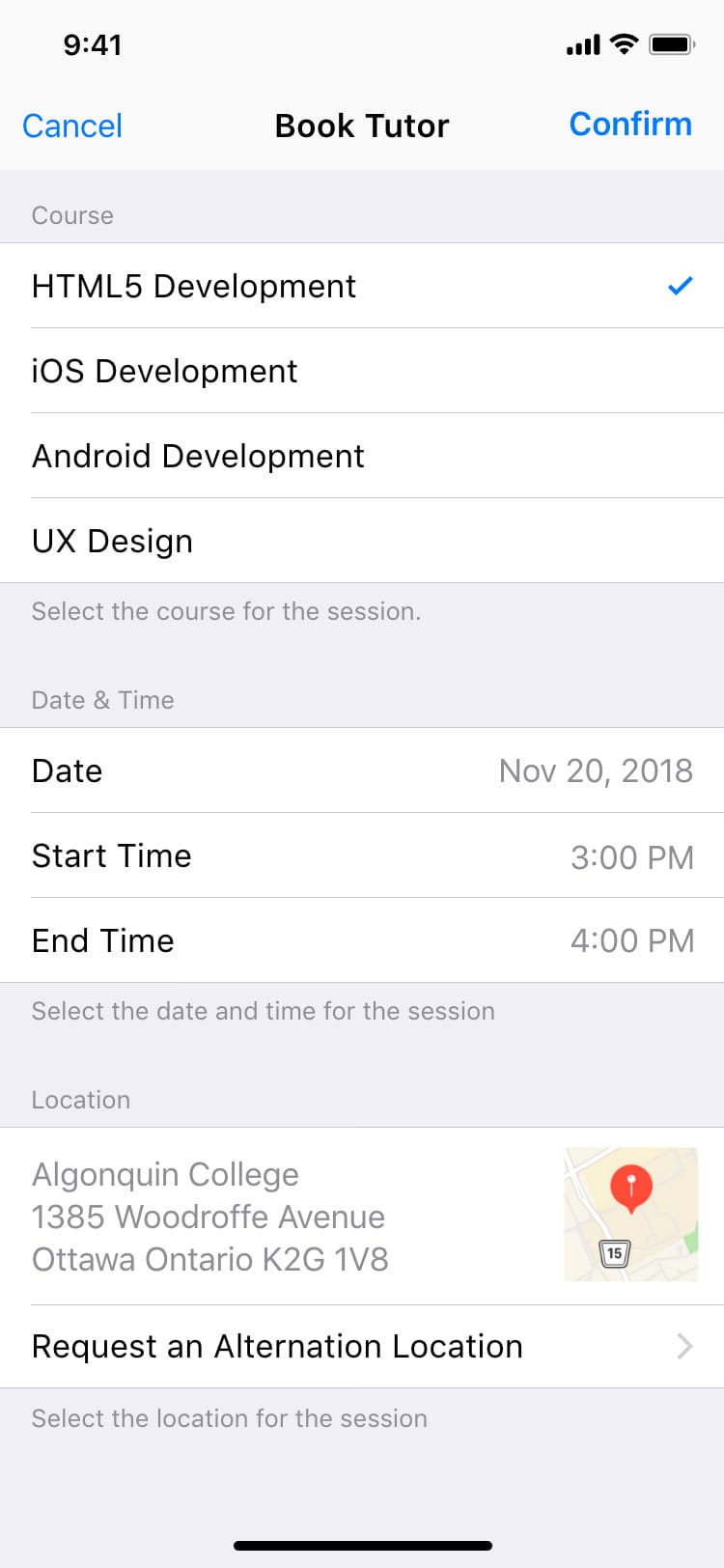
Lightning Tutoring
Lightning was a design project to create a tutoring app prototype. The goal here was to design the app to match the native iOS theme. Taking elements from various parts of iOS, I was able to come up with a clean and clear design. I then took the time to create a dark themed version, while still maintaining the iOS look and feel.
 Adobe XD
Adobe XD
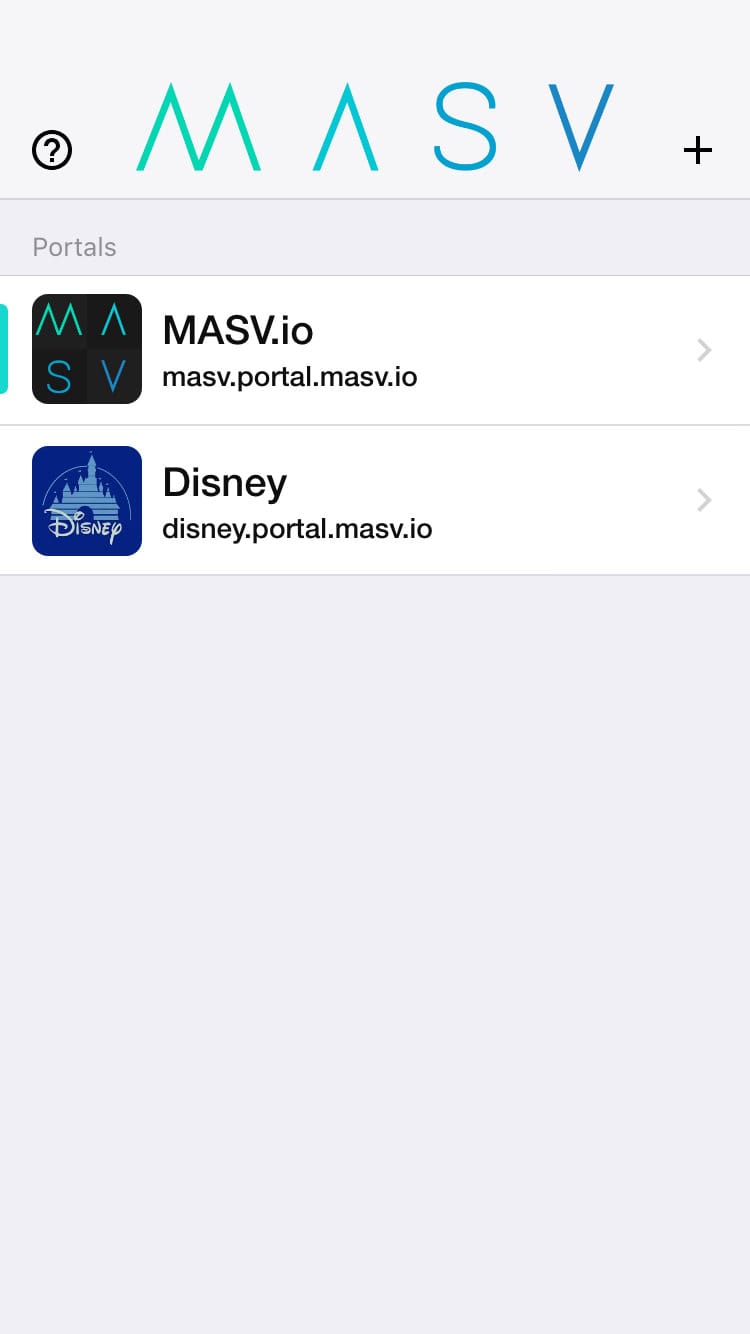
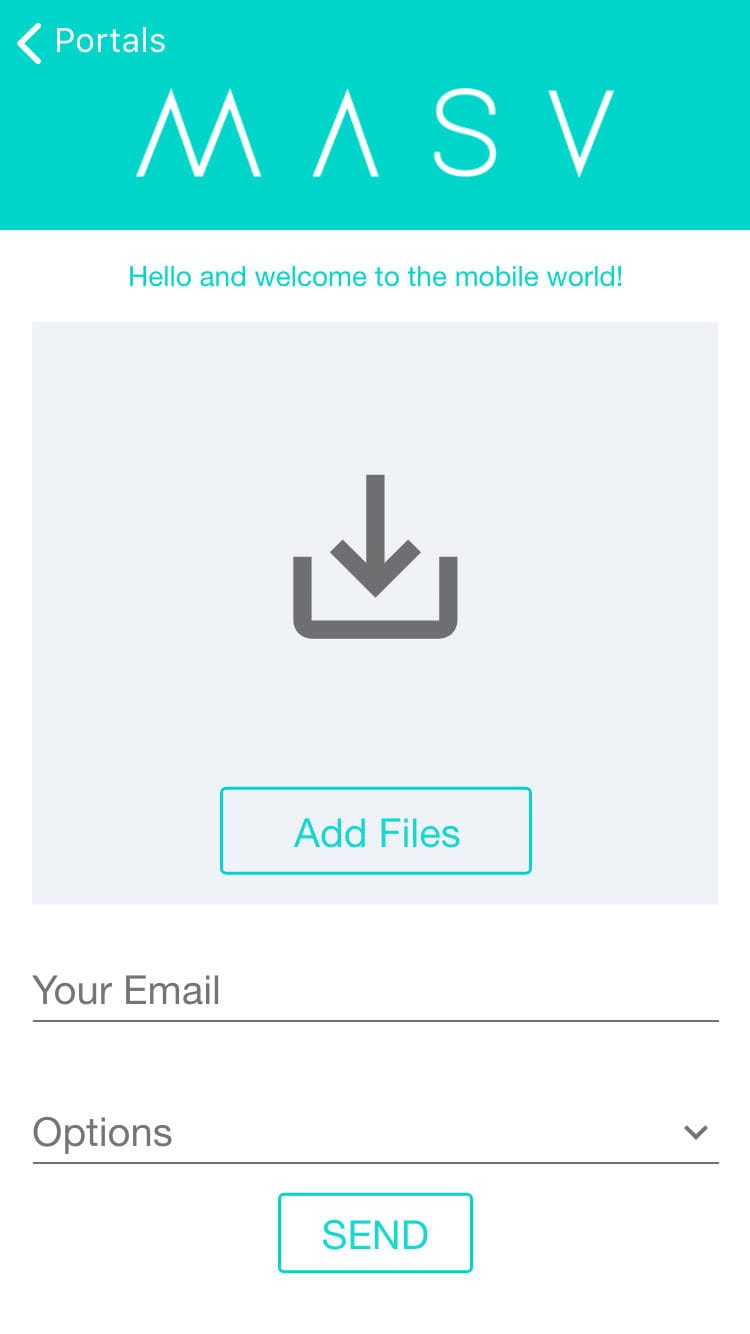
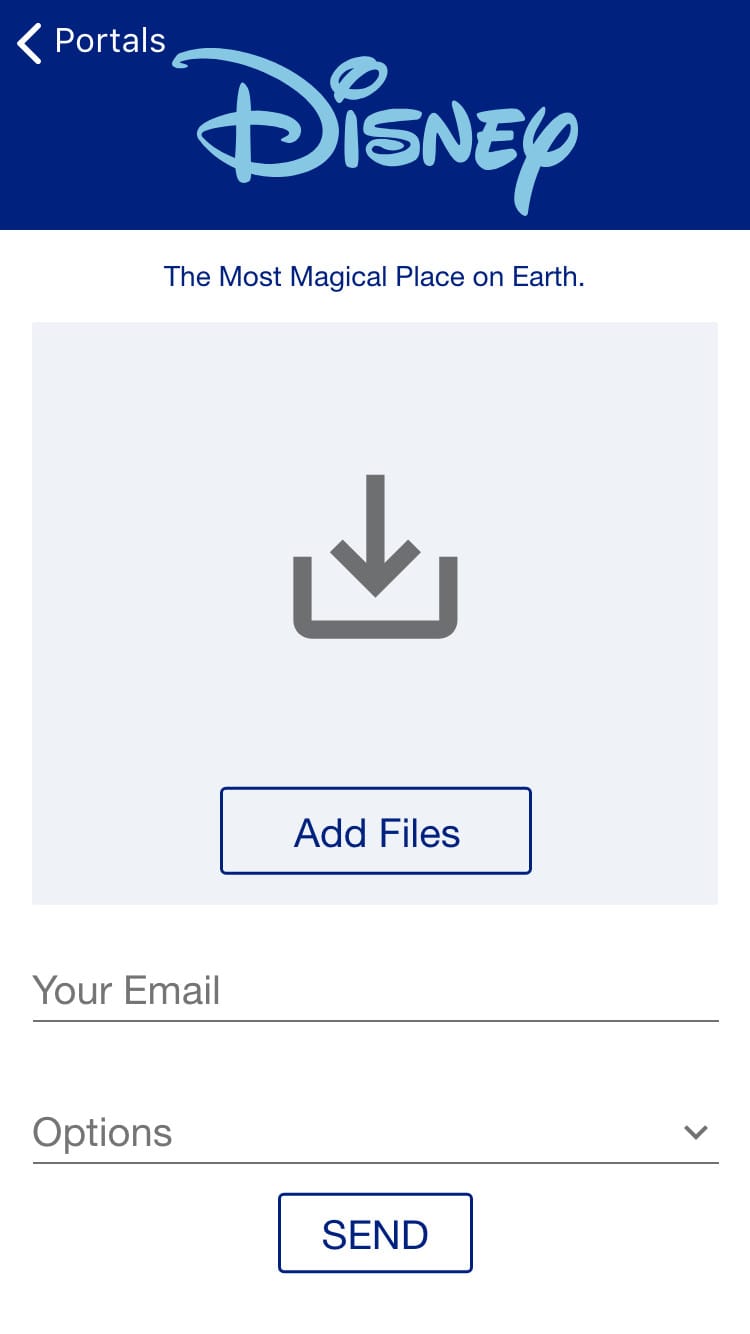
MASV Mobile
MASV Mobile is a team based applied research project through Algonquin College, being built for MASV to compliment their existing products. The goal for the app was to support MASV Portals, which are setup by companies & creative professionals who wish to crowdsource files. Portals are custom branded to reflect the hosting party, and can be accessed by users to upload files. My role was project lead, where I led our team of six throughout the entire design and development process. I worked closely with the team in all aspects as we designed & developed the app.
 Swift
Swift Figma
Figma
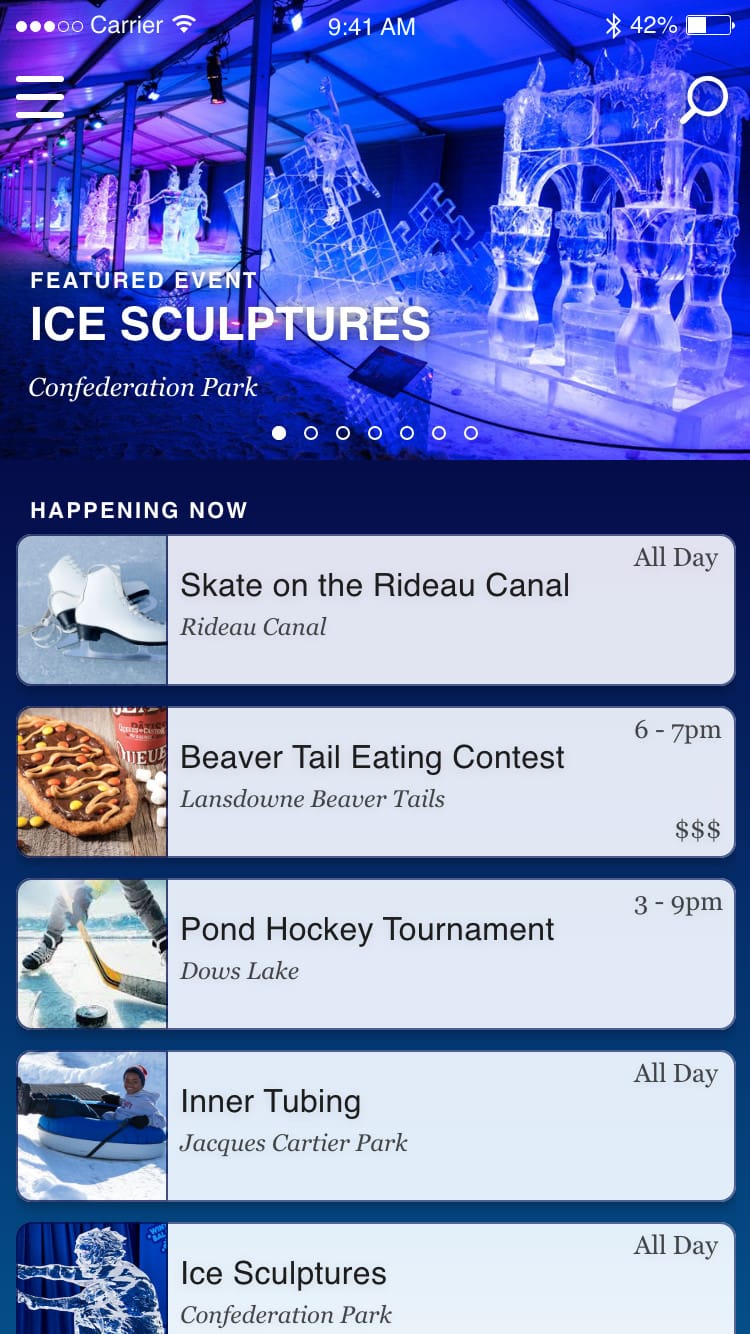
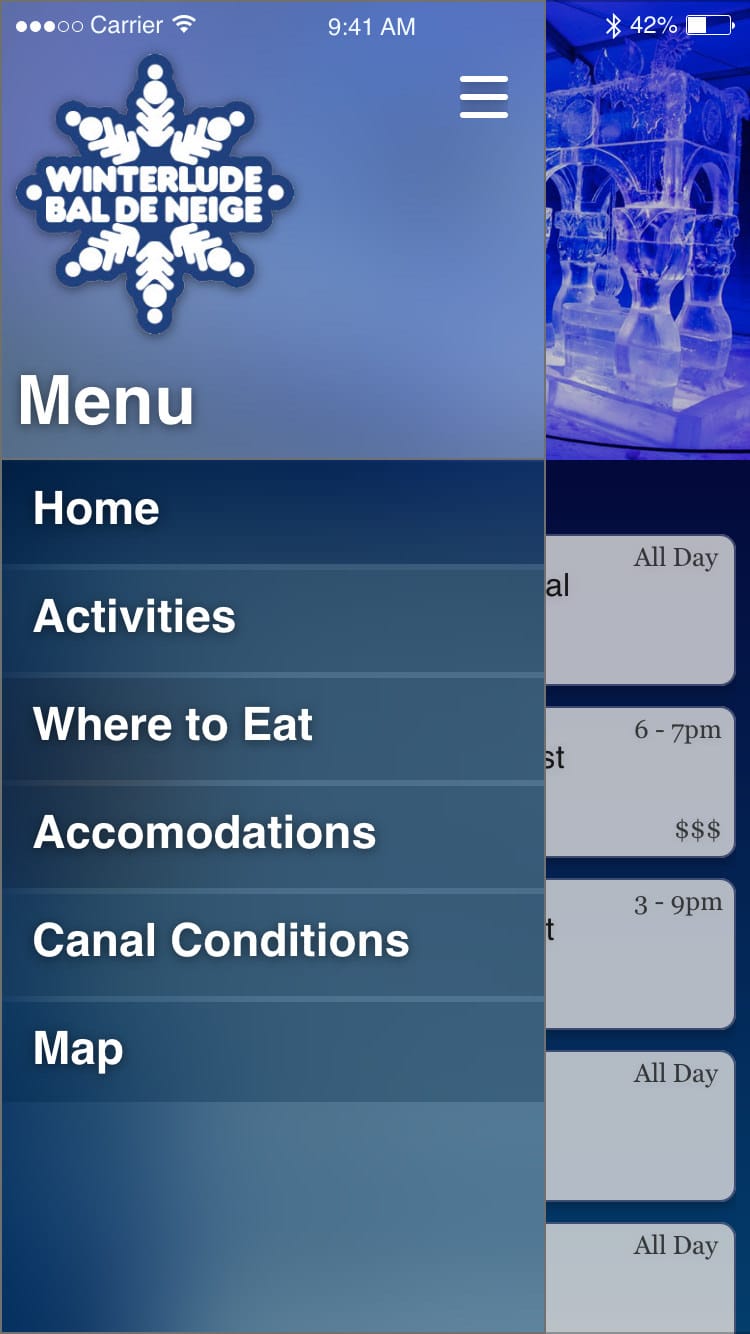
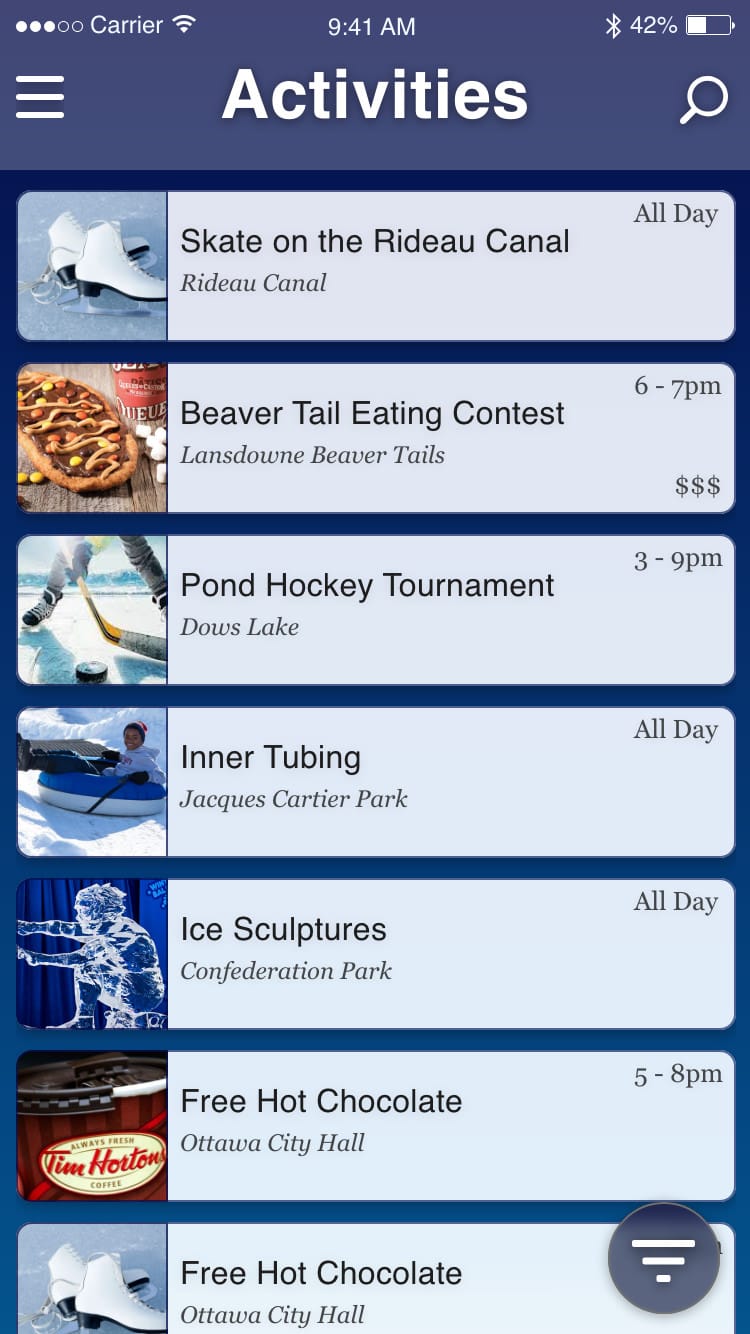
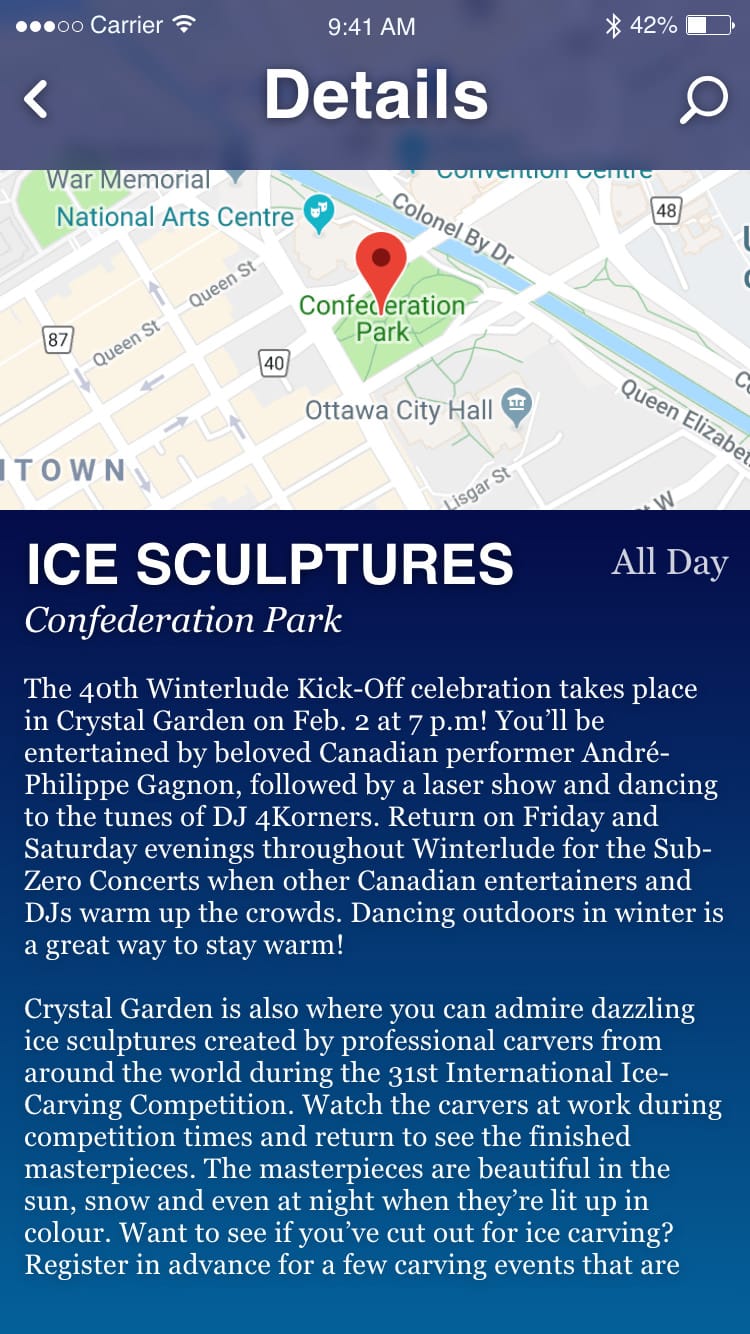
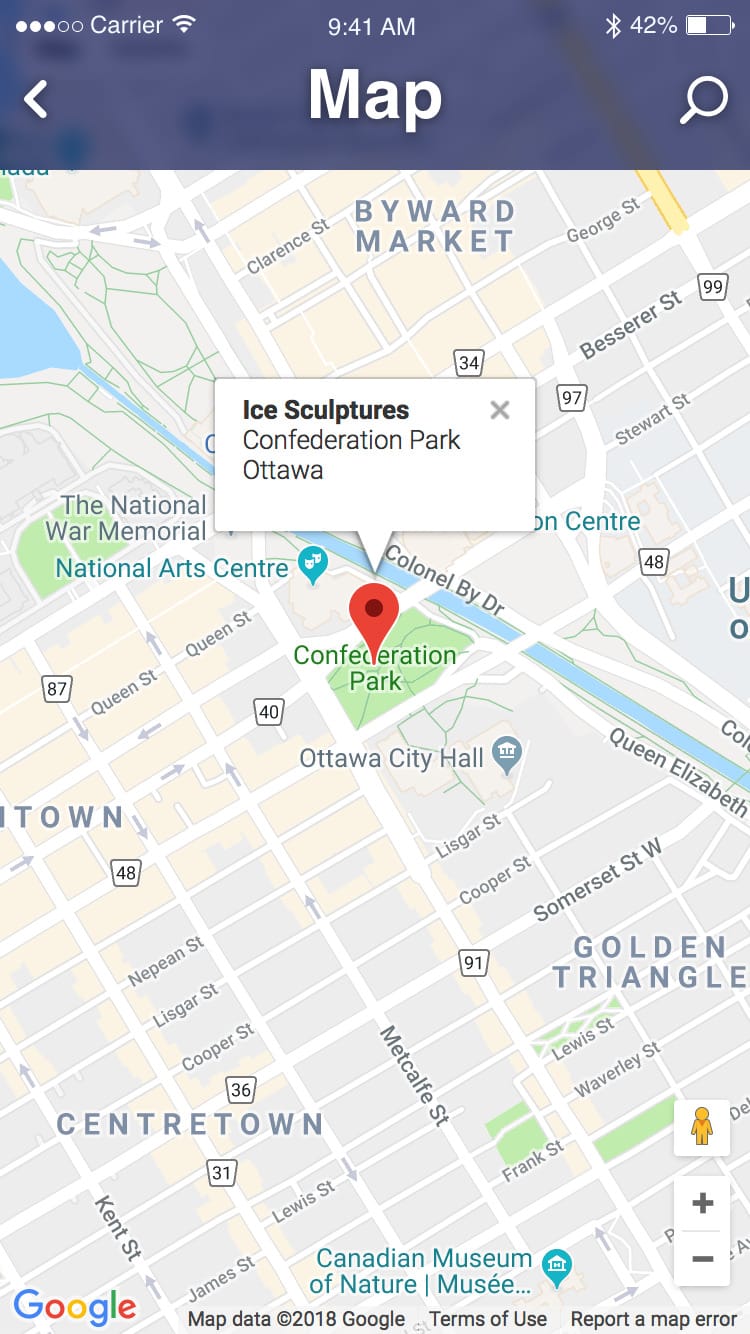
Winterlude App
This was an assignment in one of my design courses at Algonquin College. We were to design an app for Winterlude, a large winter festival that takes place in Ottawa. The prototype was built using Adobe XD, and features a handful of screens.
 Adobe XD
Adobe XD
Many more!
Between client projects and private repos, I have many more examples that I’d love to be able to show you! If you’d like to see more of my work please don’t hesitate to contact me. You can reach me through any means listed at the top of the page, or via email or phone as listed on my resume.
 Node.js
Node.js JavaScript
JavaScript HTML
HTML CSS
CSS MongoDB
MongoDB Adobe XD
Adobe XD Figma
Figma Swift
Swift React
React React Native
React Native Next.js
Next.js